O Google Chrome para PC está testando uma interface menos invasiva para sites que solicitam acesso ao seu local, câmera e microfone. Os navegadores vêm lutando há muito tempo contra práticas ruins na web: primeiro foram os pop-ups, depois as notificações invasivas; agora, é a vez das permissões de usuário.
- Google e Microsoft melhoram corretor ortográfico do Chrome
- Como parar de receber e desativar notificações no Google Chrome

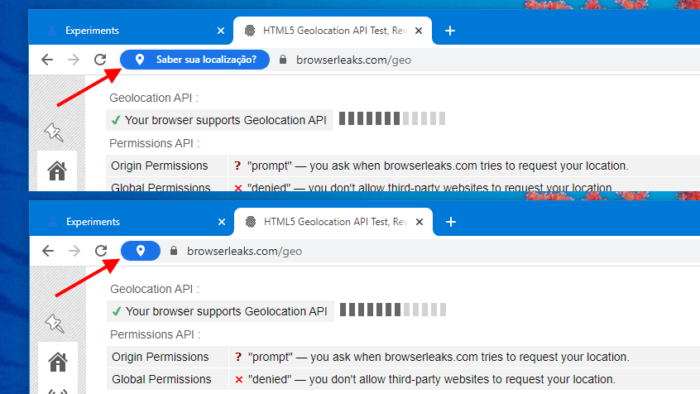
Atualmente, se um site deseja acessar seu local, o Chrome vai exibir uma caixa de diálogo perguntando se você quer permitir ou bloquear. Na nova interface, surge apenas um aviso na barra de endereços: “saber sua localização?”. É necessário clicar nele para mostrar a caixa de diálogo e decidir se você libera (ou bloqueia) o acesso.
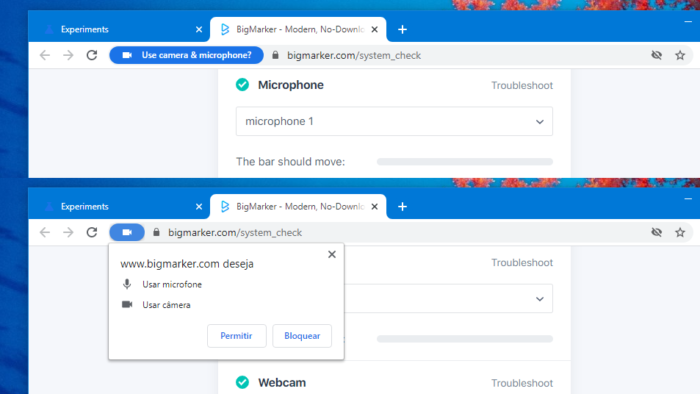
O mesmo vale para sites que pedem acesso à câmera e microfone. Aqui, o Google ainda não traduziu o texto para português, então pergunta em inglês: “Use camera & microphone?”. Ao clicar no botão azul, surgem as opções de permitir ou bloquear.

O teste foi descoberto por um usuário do XDA Developers e ativado com sucesso pelo Tecnoblog no Chrome Canary 85.0.4161.0. Isso requer a versão do navegador para Windows, macOS, Linux ou Chrome OS; o recurso funciona no computador, não em celulares.
Como ativar a nova interface de testes no Google Chrome

Para ativar o teste, é necessário seguir esses passos:
- baixe o Chrome Canary no site do Google (ele cria uma instalação separada do Chrome);
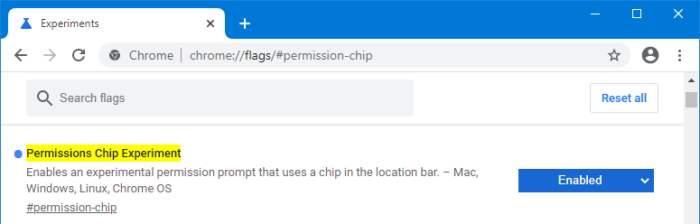
- copie o texto chrome://flags#permission-chip e cole na barra de endereços, depois pressione Enter;
- ao lado de Permissions Chip Experiment, clique em Default e escolha a opção Enabled;
- reinicie o navegador.
Este ano, o Chrome passou a exibir um sininho na barra de endereços, em vez de uma caixa de diálogo, quando um site pergunta se você quer ativar as notificações. Além disso, o Google promete combater sites que forçam a ativar esse tipo de alerta no navegador.
Google Chrome testa nova interface para pedir acesso ao local
Google Chrome testa nova interface para pedir acesso ao localpublicado primeiro em https://tecnoblog.net
Nenhum comentário:
Postar um comentário